Que mejor que más ventas sin tener que pagar más gasto publicitario…
Esto es posible al mejorar la tasa de conversión de nuestro sitio web!
Ya que seguiremos teniendo la misma cantidad de visitas, pero ahora más de estas visitas harán la acción que deseamos.
Ya sea que se registren o que compren.
Para esto vamos a desarrollar 3 mejoras que puedes aplicar a tu sitio (y si ya las aplicas te felicito) para mejorar tu tasa de conversión.
Para explicarlas con mayor detalle usaremos el sitio de Adidas como ejemplo
Mejora 1 – Utilizar el mismo diseño en los botones de acción
Esta mejora proviene de un principio del diseño web que es mantener la coherencia visual durante todo el proceso de comunicación con el cliente.
Ya que al mantener una coherencia la persona siente que está en el lugar adecuado durante todo el recorrido.
Por lo que si el cliente selecciona un botón y es llevado a un lugar donde hay algo visualmente distinto, aumenta la inseguridad de continuar el proceso.
Comienza a pensar que no está en el lugar indicado o que algo hizo mal, lo que lo lleva a abandonar el sitio.
Y si, eso significa menos ventas y registros.
Por eso la importancia de mantener el formato y el color del botón durante todo el proceso.
Veamos como adidas aplica esto.
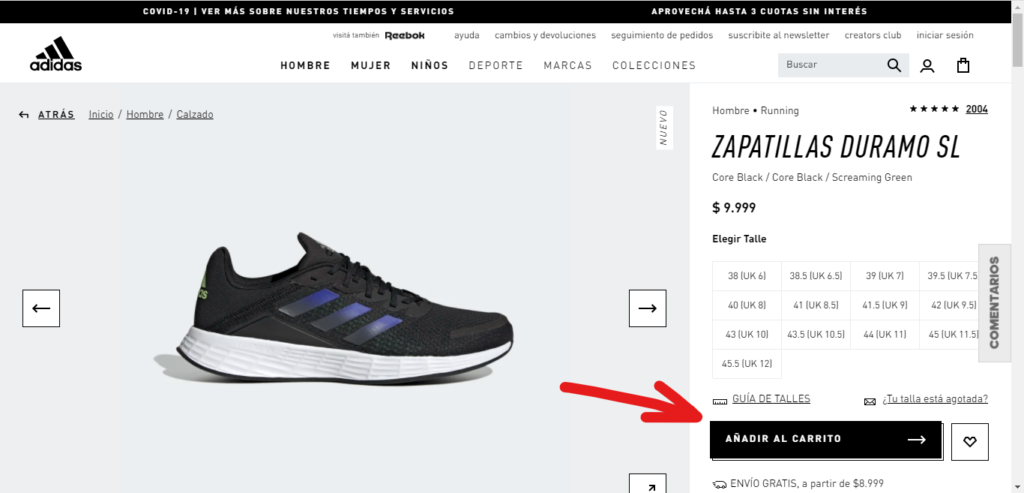
Todo comienza en la página del producto (en este caso la zapatilla) en el que vemos el primer botón que es para comenzar el proceso de compra.

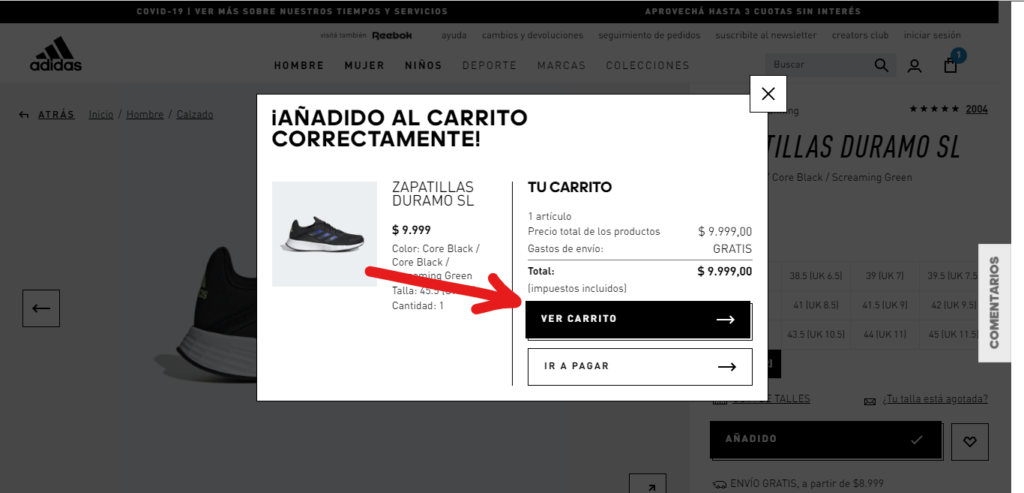
Luego nos aparece un cartel que nos indica que lo agregamos y que podemos continuar al carrito, y el botón es igual!

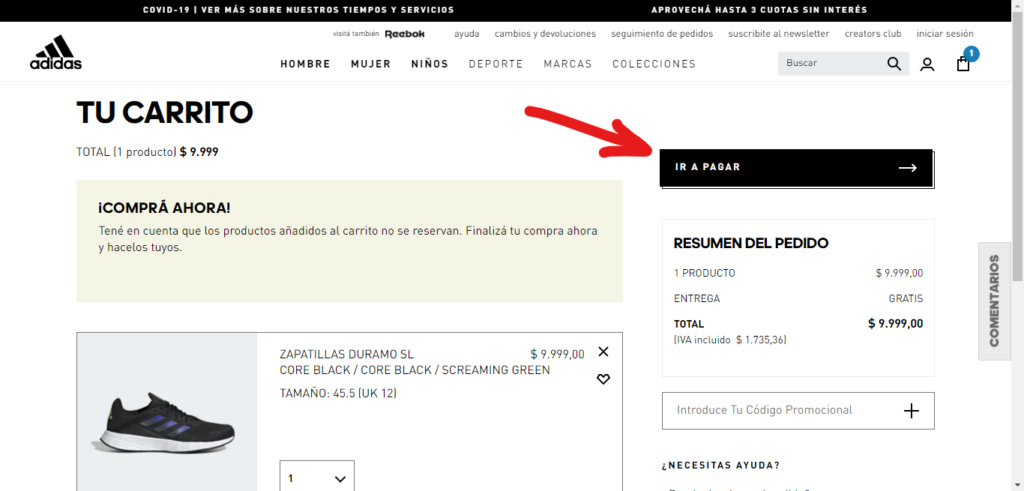
Después nos lleva al carrito y el botón sigue siendo idénticamente igual en forma y color.

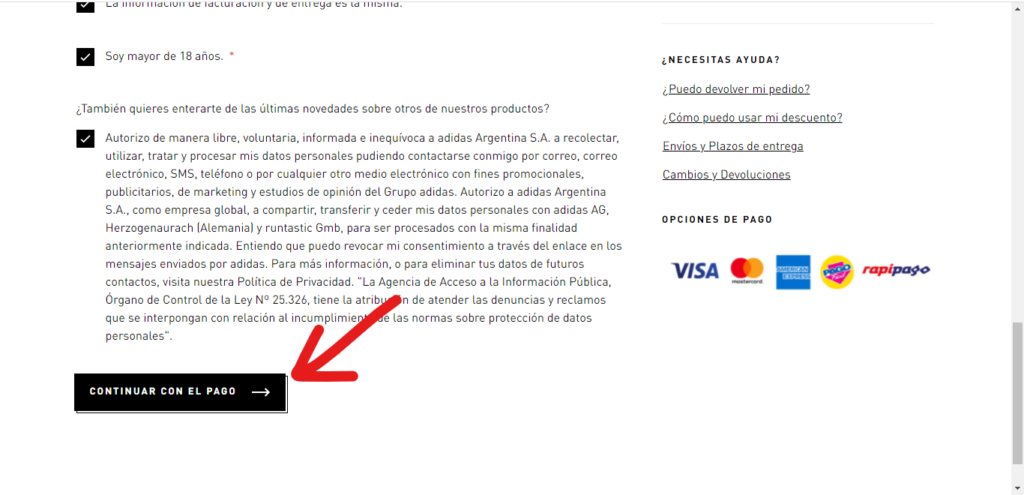
Y en el último paso que debemos pagar ¡Adivina! Si, el botón en idéntico.

Mejora 2 – Incluir información de contacto
Puede proporcionar a los visitantes de su sitio web información de contacto de muchas formas diferentes.
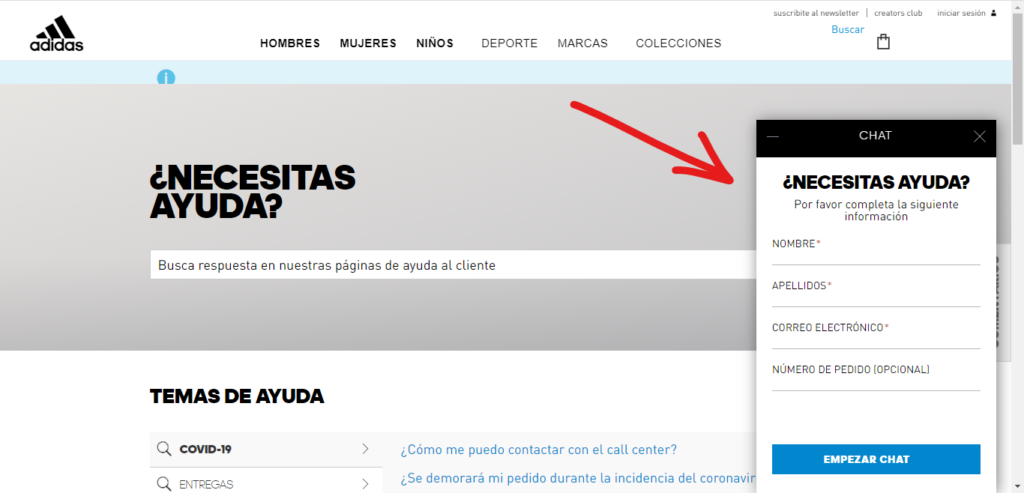
Puede poner su número de teléfono o dirección de correo electrónico o puede utilizar un chat en vivo o formulario de contacto.
La más práctica para los clientes es el chat en vivo, ya que pueden preguntar mas facil y rápido.
Pero a nosotros ¿Cómo nos mejora la tasa de conversión?
La principal forma en la que mejora es resolviendo dudas de los visitantes.
Algunos clientes pueden no realizar la compra por tener dudas que podrían resolverse si simplemente nos preguntaran.
Y la segunda forma en la que nos ayuda es que nos permite entender que dudas no estamos respondiendo en la página.
Es decir, si nos hacen muchas preguntas relacionadas con la modalidad de pago, sabremos que hay que mejorar la comunicación de este factor en el sitio web.
Y luego, al responderlas de manera directa en el sitio, las personas tendrán una inquietud menos a resolver.
Lo que se traducirá en mayores certezas para el cliente y más compras.
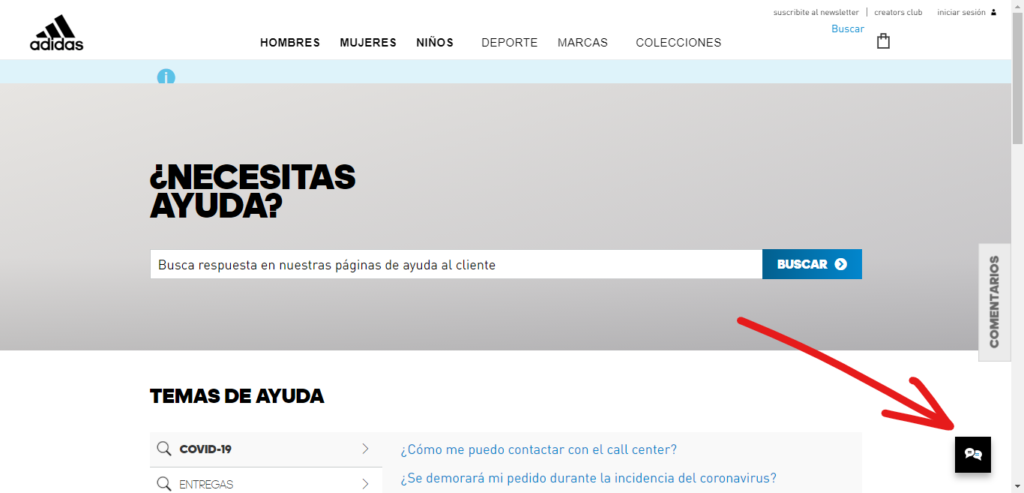
En el sitio de Adidas vemos como tienen una sección dedicada a resolver las preguntas e incluso un chat abajo a la derecha.


Mejora 3 – Optimizar la visualización para todos los dispositivos
Cuando observamos nuestro sitio web, muchas veces nos preocupamos por como se ve en el formato de PC o notebook, ya que es el dispositivo desde el que normalmente trabajamos.
Cuando en realidad, lo más importante es como se visualiza desde el celular.
Año a año aumenta la cantidad de usuarios que ingresan desde dispositivos móviles.
En el 2016 representaban el 43% del tráfico web, mientras que este año llega al 60%, siendo el otro 40% de PC, tablets y televisores.
Y este 60% tiende a aumentar aún más cuando realizamos publicidad por redes sociales, ya que el tráfico en estas plataformas es principalmente por móvil.
Solo por poner una cifra, el 95.1% de la gente accede a Facebook con sus smartphones…
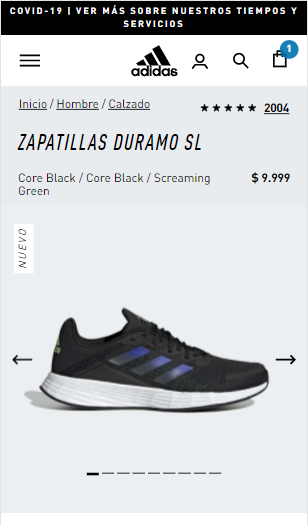
Y continuando con el caso de adidas, vemos como su sitio se adapta perfectamente a celulares.

Conclusión
Mejorar la tasa de conversión debería ser una prioridad al momento de buscar más registros o compras online, ya que trae mejores resultados sin traer nuevos costos.
Si sientes que podrías mejorarla, ahora tienes por donde comenzar.
Como consejo, te recomiendo que en caso de que debas aplicar las 3 mejoras, comiences en este orden:
- Primero optimiza tu sitio para todos los dispositivos.
- Segundo mantén una coherencia visual durante el proceso de registro o compra.
- Y tercero agrega información de contacto.
Ya que tener un sitio que no está optimizado para móviles o con poca coherencia visual, son uno de los errores más críticos.